Grafiken bearbeiten
Kurze Einleitung zu Vorlagen, Programmen und wann es Sinn macht, eine fähige Person mit ran zu ziehen. Vorlagen findest du hier.

Dann kannst du eine Vorlageversion (JPG) ohne Text runterladen, öffnest https://www.photopea.com/ in deinem Browser und ziehst das Bild einfach hinein.


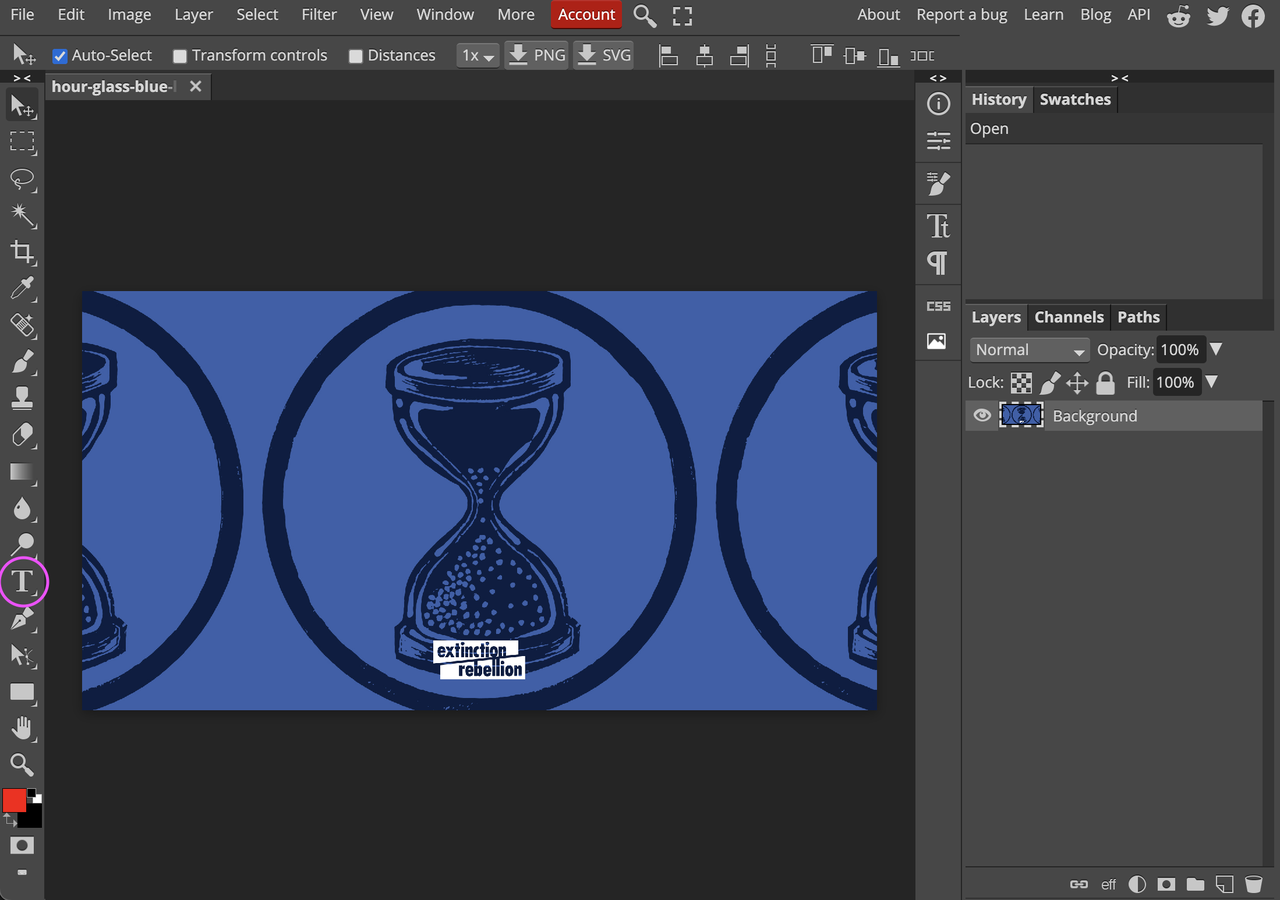
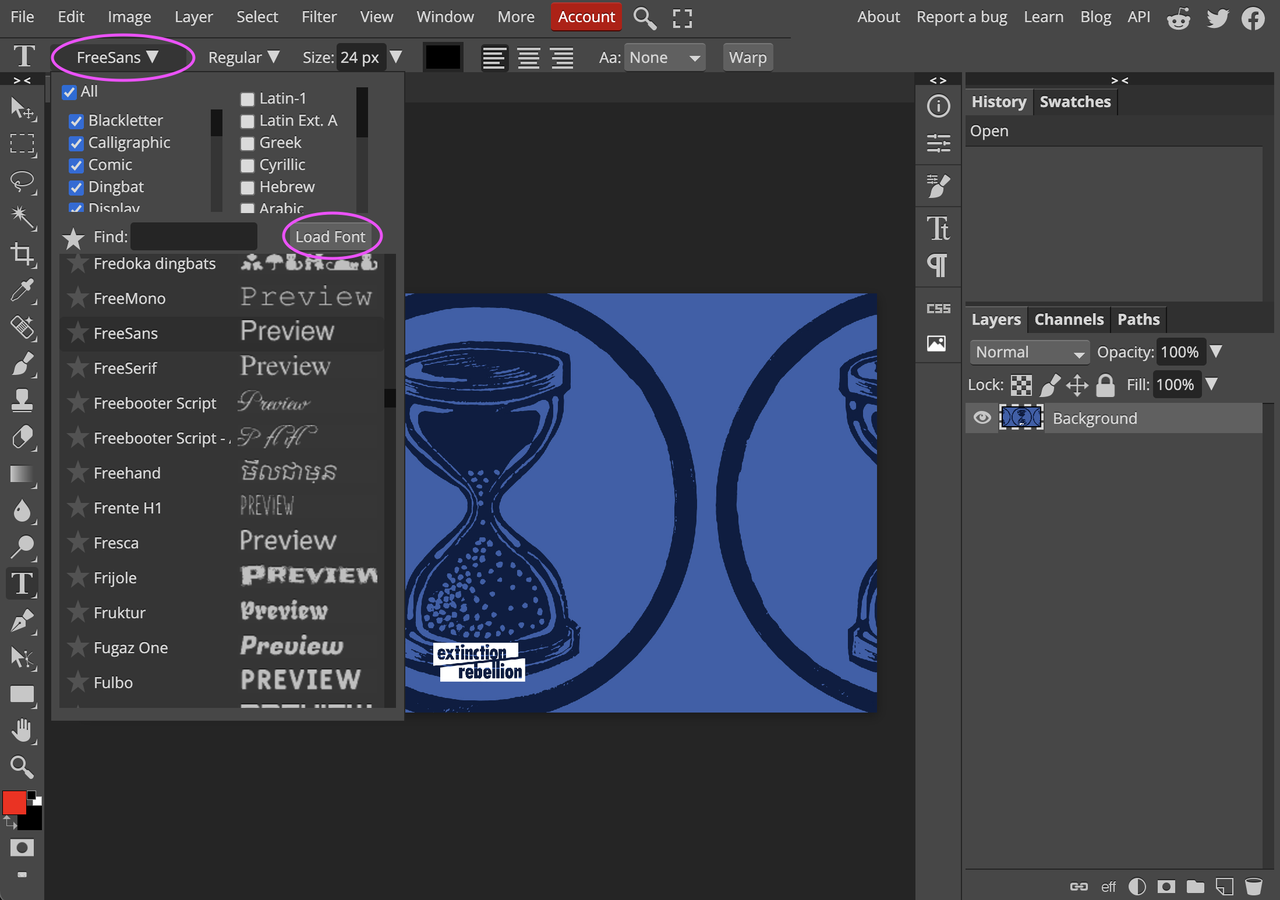
Dann klickst du in der linken Leiste auf das Textwerkzeug.

Dann auf die Schriftart oben und in dem Menü das sich öffnet auf "Load font" – ein Fenster öffnet sich und du kannst die FUCXED auswählen, die du eben heruntergeladen hast. Wenn du möchtest, kann dein Browser sich das fürs nächste Mal merken.
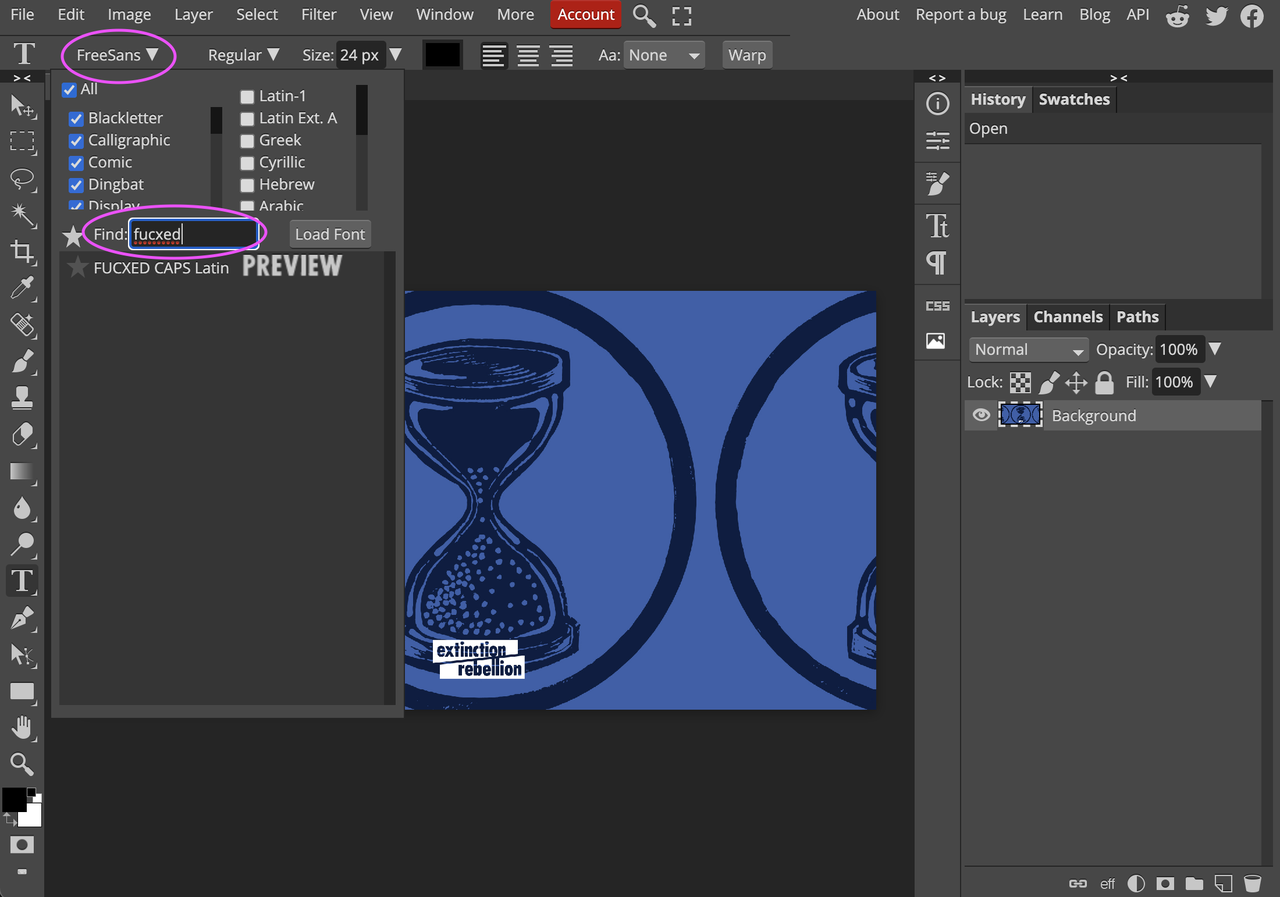
Jetzt musst du die Schriftart noch auswählen – öffne dafür noch einmal das Schriftmenü und suche nach "fucxed" dann sollte die Schrift auftauchen. Klicke auf den Eintrag in der Liste und es kann losgehen!


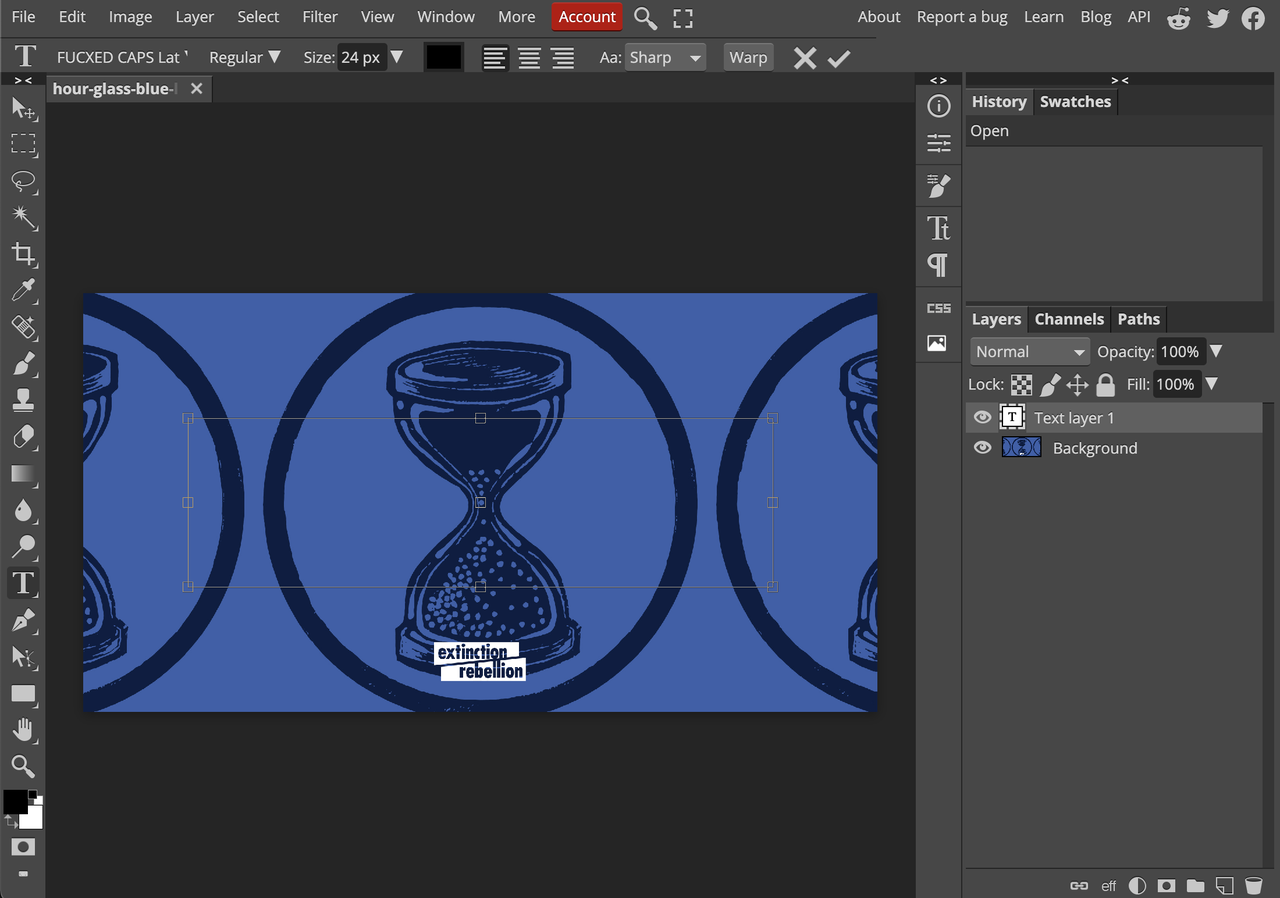
Das Textwerkzeug sollte weiter ausgewählt sein (in der linken Leiste grau unterlegt) und oben links die Schrifart FUCXED eingestellt sein. Dann kannst du per Klick-Ziehen einen Textrahmen auf das Bild setzen. Schreibe einen kurzen Text rein!

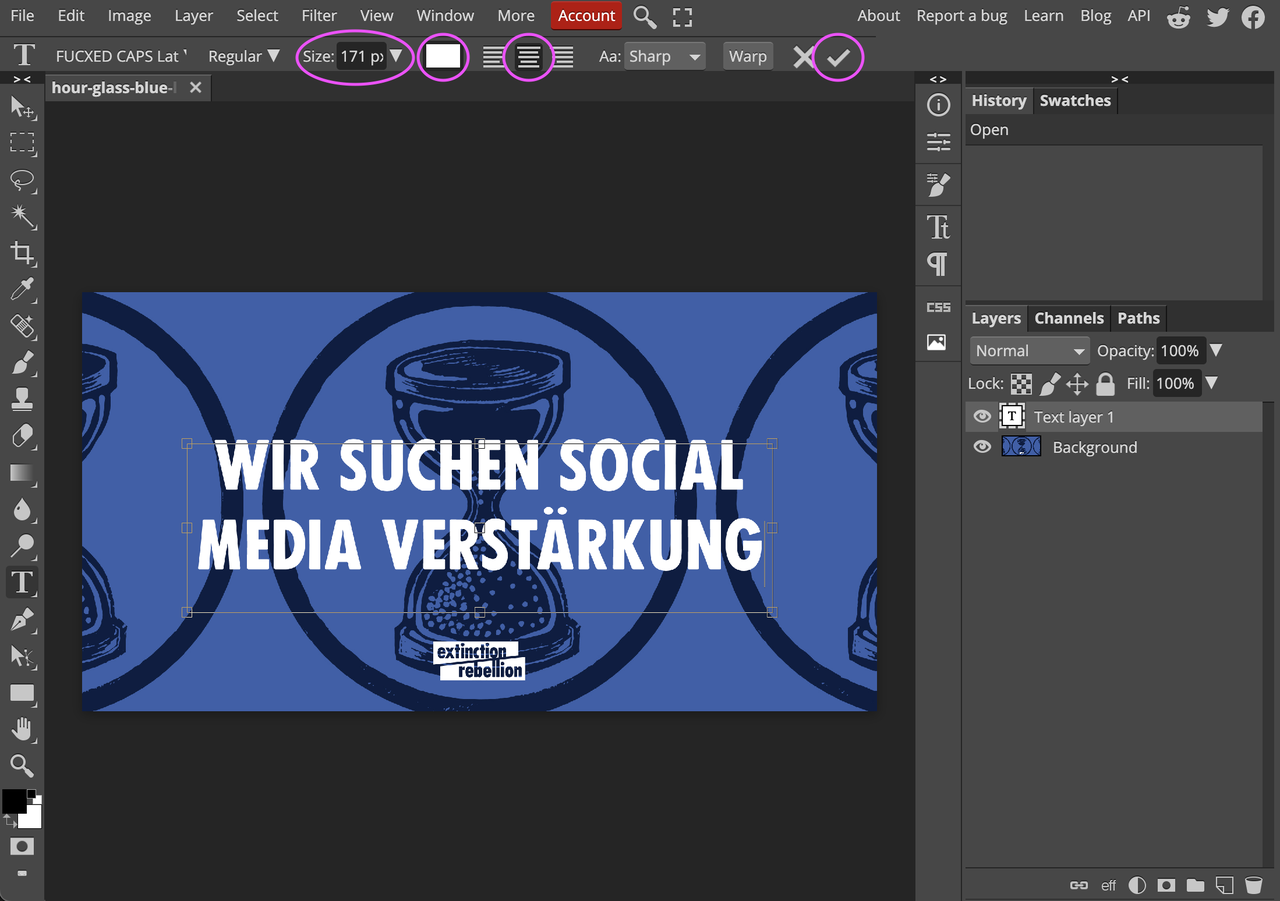
Du kannst über folgende Optionen jetzt noch Größe, Farbe und Ausrichtung des Textes ändern. Oder deinen Rahmen drehen, verschieben usw.!
Wenn du die Änderung übernehmen willst, rechts oben über das Häkchen bestätigen.

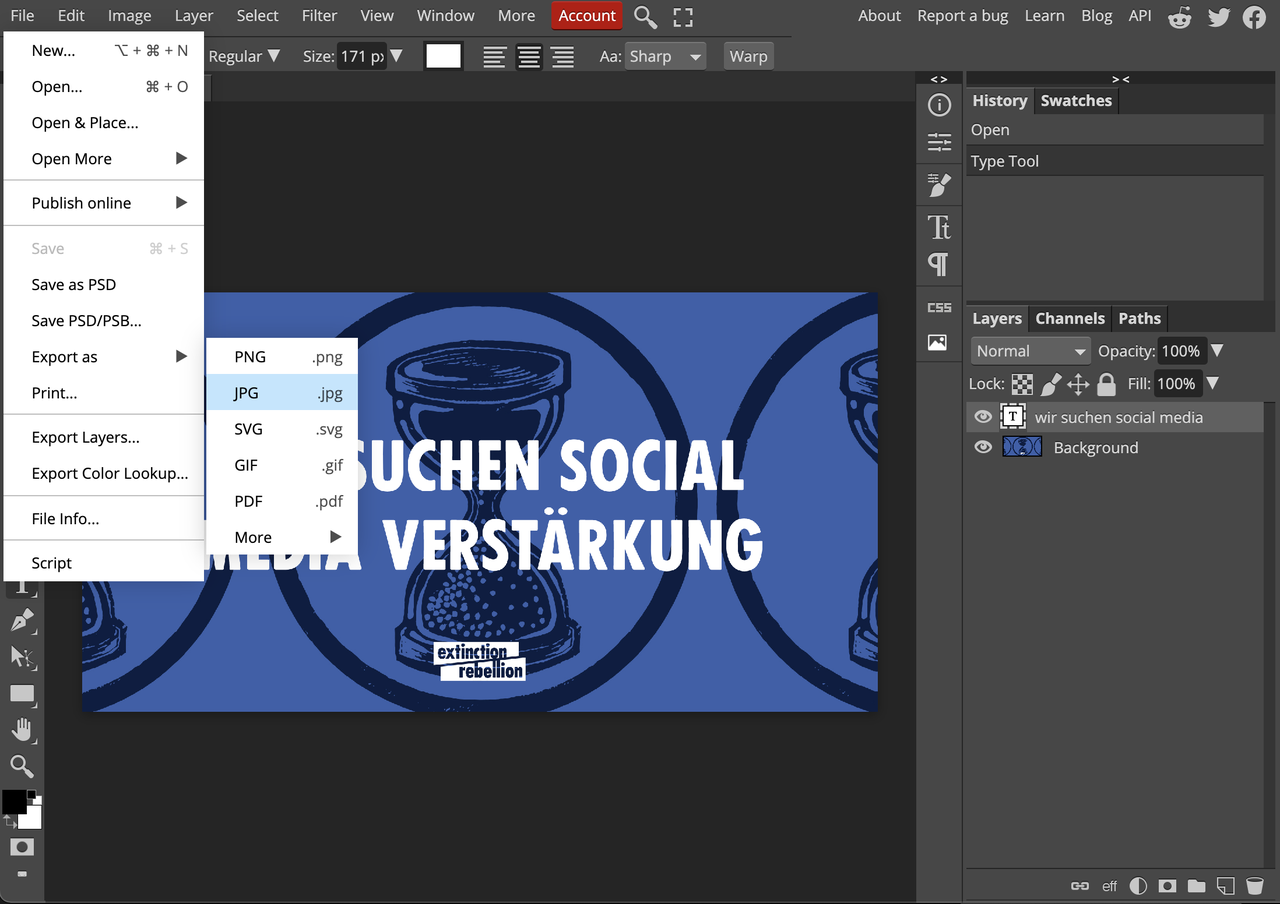
Um dein Bild zu exportieren, wähle oben links File > Export as > JPG.

Programme & Vektoren
Du möchtest freier mit deinen Designs arbeiten? Dann empfiehlt sich ein Vektor-Programm. Affinity Designer ist vergleichsweise erschwinglich, Figma in kleinem Umfang kostenlos und Inkscape ist Open Source.
Während Pixel-Programme (Photoshop, Photopea, GIMP) besser für das Arbeiten mit Fotos geeignet sind, können Vektor-Programme (Illustrator, Affinity Designer, Figma, Inkscape) besser mit Vektoren umgehen. Vektoren sind Grafiken, die sich aus Pfaden zusammensetzen. Ein bisschen wie eine mathematische Kurven-Beschreibung des Bildes – sie bleiben frei skalierbar und verpixeln daher nicht. Die "Woodcuts" im XR Design sind vektorbasiert. Das sieht z.B. so aus:

(Seite ist noch im Aufbau)